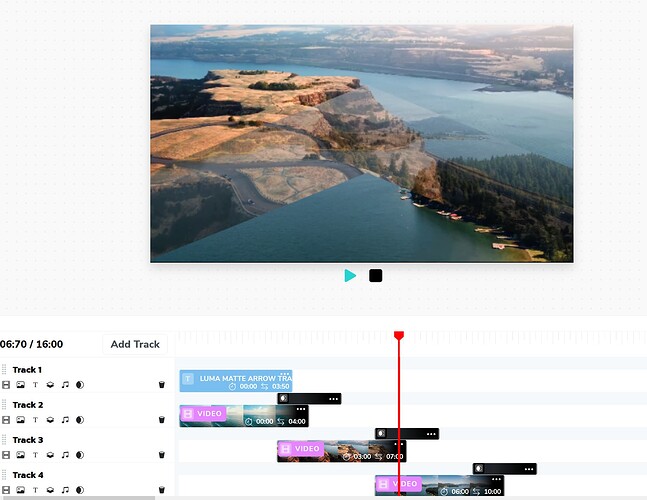
I’m curious if there is a way to preview videos that have transitions that can only been seen when rendered … to make sure it looks appropriate. As there was no apparent other way to preview, I presumed these were preview renders that didn’t use credits. That is not the case.
According to the dashboard my 12 renders of a single half-built 50 second video somehow used up my credits. I was using the free luma mattes https://luma-gallery.netlify.app/ which you can’t see with out a render.
So, A. I’m wondering if there is a way to preview things that can’t be seen without a render because B. now I’m out of credits and didn’t finish my template and so have no idea if I want to buy any. Not much overhead room right now.
Anyway, I’m hoping there is a way to preview them. Note that it says “transitions” might require a render (not that this at all made me think they would be used as credits) and since I didn’t use the transition tab to add the matte, I had no idea it would even need a render to see it. I fiddled with it a lot and then decided to forego it just so I could get to setting things up in Make and running the automation for a bit before committing.
But for real you can’t preview your work, of a template that will make hundreds of videos, without paying for every render? It feels like that decision was made by someone who has never edited video before because well maybe it is just me but I watch the video a lot before deciding it is complete.
Last note is that some of the uploaded videos would stop showing in the studio … leading to more [not free] renders to preview.
Maybe this is a me problem lol but I’m really bummed and can’t even contact support without upgrading which is just not an option right now, but at the same time y’all are like the only service that does this.
I’m pumping out 180 blogs a week and need video shorts like woah and all the parts are already in the database. I was surprised this was the only service with API I could find.
Last resort will be jumping into Canva for their 30-day free trial and using their bulk video creator to pump out a few hundred videos so I can buy a service buy the time I’m done with posting them. But honestly I wanted to go this route instead of Canva.
Oye my head hurts.
Who charges credits to see your work. Baffled. Disappointed. Hopeful I missed some kind of preview render but ehhhhh
Anyway. More clarity bc who would assume you’d have to use credits to preview something that can’t be previewed otherwise lol okay done rambling if anyone made it this far thank you