I’m creating an app that will use the API to automatically generate videos from still images and text, but when I create the JSON object to send to the API, some of the image layers cover the text layers. Is there a way to determine the layer order when using the API?
The best way to handle layers and layering is to use tracks. The items in the top track in the JSON will sit on top of the tracks below it. If the clips are in the same track there is no way to guarantee the order they will appear.
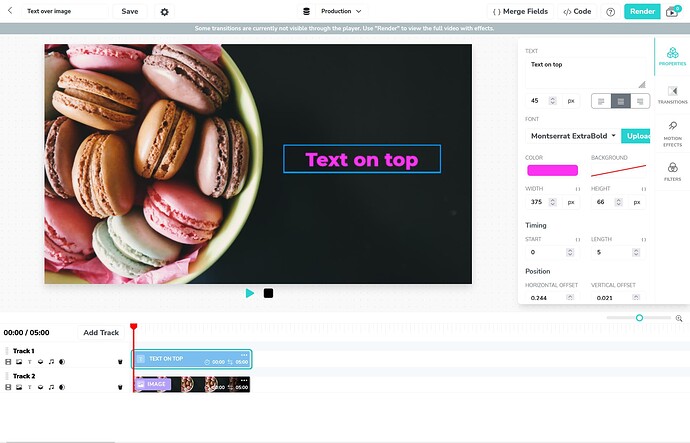
You can use the Studio Editor in the dashboard to easily create tracks and preview the layering, here is a real quick mockup I did:
It generates JSON like this:
{
"timeline": {
"background": "#000000",
"tracks": [
{
"clips": [
{
"asset": {
"type": "html",
"html": "<p data-html-type=\"text\">Text on top</p>",
"css": "p { color: #fb33f1; font-size: 45px; font-family: Montserrat ExtraBold; text-align: center; }",
"width": 375,
"height": 66
},
"start": 0,
"length": 5,
"fit": "none",
"position": "center",
"scale": 1,
"offset": {
"x": 0.244,
"y": 0.021
}
}
]
},
{
"clips": [
{
"asset": {
"type": "image",
"src": "https://shotstack-ingest-api-v1-sources.s3.ap-southeast-2.amazonaws.com/msgtwx8iw6/zzy9wszw-28s6-p900-1bbt-1qwbob4wvstb/source.jpg"
},
"start": 0,
"length": 5,
"position": "center",
"offset": {
"x": 0,
"y": 0
}
}
]
}
]
},
"output": {
"size": {
"width": 1024,
"height": 576
},
"format": "mp4"
}
}
As you can see the text is the top track/layer, in other words it is the first item in the tracks array. The image is second, i.e. below the text.
1 Like