I need to use Smart Clips with “auto” start/length. If I just use Smart Clips, starting at time 0, it works great.
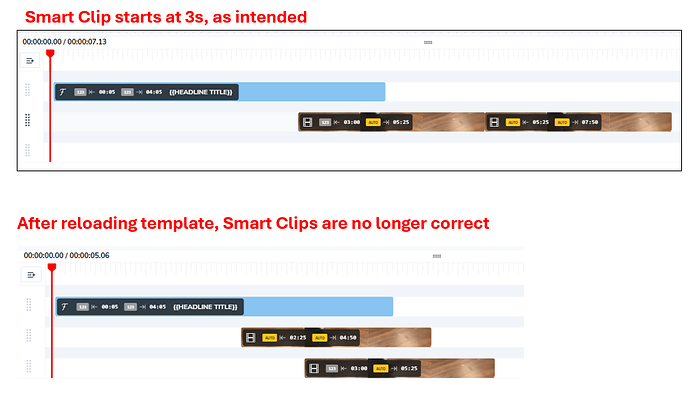
But, I need to include an “intro” with a variable Text introducing the clip. I want the Text to play for 4 seconds, with the Smart Clips starting at 3 seconds (for the transition). Is that possible? I’m seeing unexpected results when trying to set the start time for the Smart Clips.
Setting the 1st Smart Clip to start@3s doesn’t work after the Template reloaded: When I reload the Template, the clips are now on different tracks and the 2nd clip starts at an apparently random time:
JSON before reloading template:
{
"timeline": {
"background": "#ffffff",
"tracks": [
{
"clips": [
{
"asset": {
"type": "html",
"width": 800,
"height": 200,
"html": "<p data-html-type=\"text\">{{Headline Title}}</p>",
"css": "p { color: #000000; font-size: 72px; font-family: 'Montserrat ExtraBold'; text-align: center; text-scale: shrink; }"
},
"start": 0.05,
"fit": "none",
"scale": 1,
"offset": {
"x": 0,
"y": 0
},
"position": "center",
"effect": "zoomIn",
"transition": {
"out": "fade"
},
"length": 4
}
]
},
{
"clips": [
{
"asset": {
"type": "video",
"src": "{{ VIDEO_1 }}",
"volume": 1
},
"length": "auto",
"offset": {
"x": 0,
"y": 0
},
"position": "center",
"start": 3
},
{
"asset": {
"type": "video",
"src": "{{ VIDEO_2 }}",
"volume": 1
},
"length": "auto",
"offset": {
"x": 0,
"y": 0
},
"position": "center",
"start": "auto"
}
]
}
]
},
"output": {
"format": "mp4",
"fps": 25,
"size": {
"width": 1280,
"height": 720
},
"destinations": []
},
"merge": [
{
"find": "VIDEO_1",
"replace": "https://shotstack-ingest-api-v1-sources.s3.ap-southeast-2.amazonaws.com/a7iuzjliba/zzz01j15-ncnws-3j55q-59hpg-fapv42/source.mp4"
},
{
"find": "VIDEO_2",
"replace": "https://shotstack-ingest-api-v1-sources.s3.ap-southeast-2.amazonaws.com/a7iuzjliba/zzz01j15-ncnws-3j55q-59hpg-fapv42/source.mp4"
},
{
"find": "HEADLINE_TITLE",
"replace": "Roofing"
}
]
}
JSON after reloading template:
{
"timeline": {
"background": "#ffffff",
"tracks": [
{
"clips": [
{
"asset": {
"type": "html",
"width": 800,
"height": 200,
"html": "<p data-html-type=\"text\">{{Headline Title}}</p>",
"css": "p { color: #000000; font-size: 72px; font-family: 'Montserrat ExtraBold'; text-align: center; text-scale: shrink; }"
},
"start": 0.05,
"fit": "none",
"scale": 1,
"offset": {
"x": 0,
"y": 0
},
"position": "center",
"effect": "zoomIn",
"transition": {
"out": "fade"
},
"length": 4
}
]
},
{
"clips": [
{
"asset": {
"type": "video",
"src": "{{ VIDEO_2 }}",
"volume": 1
},
"length": "auto",
"offset": {
"x": 0,
"y": 0
},
"position": "center",
"start": "auto"
}
]
},
{
"clips": [
{
"asset": {
"type": "video",
"src": "{{ VIDEO_1 }}",
"volume": 1
},
"length": "auto",
"offset": {
"x": 0,
"y": 0
},
"position": "center",
"start": 3
}
]
}
]
},
"output": {
"format": "mp4",
"fps": 25,
"size": {
"width": 1280,
"height": 720
},
"destinations": []
},
"merge": [
{
"find": "VIDEO_1",
"replace": "https://shotstack-ingest-api-v1-sources.s3.ap-southeast-2.amazonaws.com/a7iuzjliba/zzz01j15-ncnws-3j55q-59hpg-fapv42/source.mp4"
},
{
"find": "VIDEO_2",
"replace": "https://shotstack-ingest-api-v1-sources.s3.ap-southeast-2.amazonaws.com/a7iuzjliba/zzz01j15-ncnws-3j55q-59hpg-fapv42/source.mp4"
},
{
"find": "HEADLINE_TITLE",
"replace": "Roofing"
}
]
}
As a workaround, I have tried adding a placeholder video (white screen) starting at 0, for 3 seconds, with the SmartClips attached to the end of it. When I reload the Template, the timeline adds a new line and pushes the Smart Clips to start at time 0.