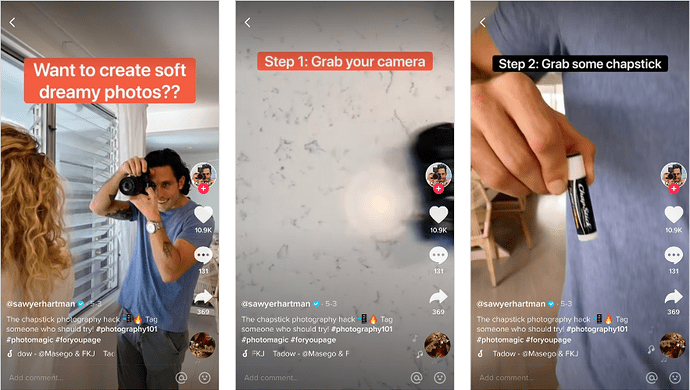
Is it possible to add a border-radius on the HTMLAsset? I’m trying to imitate the standard captions on Tiktok or Instagram Reels where there’s a small border radius on a solid background.
Hi Matthew,
I don’t believe it’s currently possible to use the border-radius CSS property. You can see all supported CSS tags here.
CSS 3 and border-radius is not supported. The only way I can think of, to do something similar, would be to create a png image with rounded corners, use the image asset and place it in a track below the HTML text.
The only problem with this approach is that it won’t automatically resize with the text, and if there is too much text it will overflow the background image. If you can control the size of text and make sure it will always be smaller than the background image, this might work.
Yeah i figured something like that would be the only way.
Consider this a feature request then 
One way to do this is to use the html asset and create curved images with base64.
{
"timeline": {
"background": "#f7f5f0",
"tracks": [
{
"clips": [
{
"asset": {
"type": "html",
"html": "<table border=\"0\" cellspacing=\"0\" cellpadding=\"0\">\n <tr>\n <td>\n <img src=\"data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAYAAAA71pVKAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAHFJREFUeNpiYCAC/P//XwGIC4B4PxC//w8FhDQZQDVgBbg0CQBx/38CAJfG8/+JAGRrRNFMqkZ0zf3/SQSMsFAFUucZSARMULqfgQzACEoAQPo+OZpBNgcwkAlAmv3J1Qxy9nsgLUCu5v+UOJtsABBgAD84LB2rMDaKAAAAAElFTkSuQmCC\"/>\n </td>\n <td bgcolor=\"#FFFFFF\"> </td>\n <td>\n <img src=\"data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAYAAAA71pVKAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAGJJREFUeNpi+I8A74F4PxAXALECAzHgP24AMsiAXM0w0A/EAuRqBoHzWA34TzzANOA/aQDVgP+kg35KNP+HxQITA3kAbDsjyBgyDVAk12YQCKDE5gOUaP5AiWYGSvzMABBgAI9IZJYHXKOcAAAAAElFTkSuQmCC\"/>\n </td>\n </tr>\n <tr>\n <td bgcolor=\"#FFFFFF\"> </td>\n <td class=\"content\" bgcolor=\"#FFFFFF\">{{whiteText}}</td>\n <td bgcolor=\"#FFFFFF\"> </td>\n </tr>\n <tr>\n <td>\n <img src=\"data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAYAAAA71pVKAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAG5JREFUeNpi/A8EDGQCJgYKAEjzB0o0X6BE80ZyNTMCw0sBSN8ny2ZGRsYHQPoAWTaDCKDtBkDqPFlRBbQdFGgTyI4zoO0CQHz+PwmAIgMocgE+L/STpRnJEAMg3k+WZiRDFIC4AGrQe5hmgAADAFo7+QIDpQviAAAAAElFTkSuQmCC\"/>\n </td>\n <td bgcolor=\"#FFFFFF\"> </td>\n <td bgcolor=\"#FFFFFF\"> </td>\n </tr>\n</table>",
"css": ".content { padding: 5px 0 -5px 0; font-size: 60px; color: #2175d9; font-weight: 600; text-align: right; } td { font-size: 1px; vertical-align: middle; }",
"width": 800,
"height": 125
},
"start": 0,
"length": 5,
"offset": {
"x": 0,
"y": 0.14
},
"transition": {
"in": "slideRightFast"
}
},
{
"asset": {
"type": "html",
"html": "<table border=\"0\" cellspacing=\"0\" cellpadding=\"0\">\n <tr>\n <td bgcolor=\"#2175d9\">\n <div align=\"center\">\n <img src=\"data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAIAAAC0tAIdAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAABxJREFUeNpiVCy9yUA0YGIgBYyqHlVNfdUAAQYABPQBjSXFZ0oAAAAASUVORK5CYII=\"/>\n </div>\n </td>\n <td bgcolor=\"#2175d9\"> </td>\n <td>\n <img src=\"data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAYAAAA71pVKAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAHxJREFUeNpiVCy9+Z8BAj4A8QUg3gjEG+53qz9gIAAYkTSjgwNAXAg05AIuzUx4DHYA4vNAw/uBWIBUzTBQAMT7sRlAjGYQMMBmALGasRpAimaYAfXkagaHAdB2A3I1g0A/oXgmBBTJtRkEAijR7E+JZgNKNAtQopkBIMAAqWEg7VTXSuIAAAAASUVORK5CYII=\"/>\n </td>\n </tr>\n <tr>\n <td bgcolor=\"#2175d9\"> </td>\n <td class=\"content\" bgcolor=\"#2175d9\">{{blueText}}</td>\n <td bgcolor=\"#2175d9\"> </td>\n </tr>\n <tr>\n <td>\n <img src=\"data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAYAAAA71pVKAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAHZJREFUeNpiVCy9+Z+BTMDEQAEAaf5AieYLlGjeSInmDWRrvt+t/gBIH6AktAvJ1gy0HRRoEyiJ50ZSQ54RmQNMbQJAaj8QG5CsmVQDMJIn0P+gFOdITBgw4pMEugJkez8QO5CsGckQBSAVAMT+UO+AvMYAEGAAviIal7TNKnoAAAAASUVORK5CYII=\"/>\n </td>\n <td bgcolor=\"#2175d9\"> </td>\n <td>\n <img src=\"data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAA8AAAAPCAYAAAA71pVKAAAACXBIWXMAAAsSAAALEgHS3X78AAAAbklEQVQokWNULL35n4FMwESuRgYKNX+kRPMFSjRvGBDNB+91qT0gV3MBA5mhPfFel9oFcjRfZGBgaIBxSNEM0uhwr0vtA6maMTQSq3kiNo0gwIJH00FQqMICBxtA1vwRlORAkQ/CoHjE6x4GBgYA2i8hG289oyAAAAAASUVORK5CYII=\"/>\n </td>\n </tr>\n</table>",
"css": ".content { padding: 5px 0 -5px 0; font-size: 60px; color: #FFFFFF; font-weight: 600; } td { font-size: 1px; vertical-align: middle; }",
"width": 800,
"height": 125
},
"start": 0,
"length": 5,
"offset": {
"x": 0.2,
"y": -0.08
},
"transition": {
"in": "slideLeftFast"
}
}
]
}
]
},
"output": {
"format": "mp4",
"size": {
"width": 1024,
"height": 576
}
},
"merge": [
{
"find": "whiteText",
"replace": "visit us now at"
},
{
"find": "blueText",
"replace": "shotstack.io"
}
]
}
Does anyone know if it’s possible to load an image asset but link to a SVG image?