I just want to connect Shotstack to bubble.io with bubble’s inbuilt Bubble connector API Plugin. Does anyone have an Idea how should I do this?
I would look at bubble’s documentation for how to use the API. If you aren’t too familiar with coding, however, I would suggest hiring a developer to build out that connection. Depending on what you would like to do it can get pretty involved.
Yes, someone from you guys can develop it for me then also it will work.
I’ve never built a Bubble app before so @drfalken will likely do a much better job but here a quick overview on how to use Bubble with Shotstack:
@dazzatron you are awesome bro…
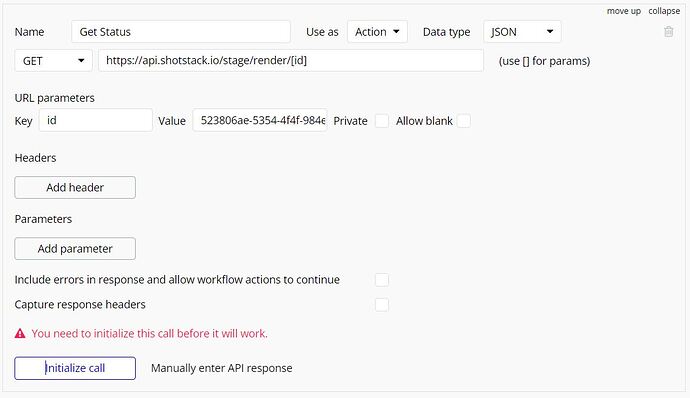
Hey @dazzatron getting this error while doing GET request
Something wrong with your JSON or template. Make sure you’re sending through valid JSON or the right merge values for the property you’re merging.
Where did you get that ‘find’ value
Those are merge fields:
Yeah that should work. Make sure you’re using the right API key for the right environment though. And to use a render ID, not a template ID.
Hushh… Finally it worked, I was using template ID instate of render ID. Thanks, man.
@dazzatron Bro what should I do if I want multiple inputs to change and dose that same work for images and audio?
You can as many merge fields as you like and add them to the array. Works for images and videos as well.
How do I find and replace the Image and audio elements?
You can replace the image or audio ‘src’ properties with merge fields.
{
"src": "{{ URL }}",
...
}
I am creating a template with shotstack studio, so where should I change that {{ URL }}? It will be very helpful if you show this with example values.